Nach den Plugins stelle ich nun die besten WordPress Themes vor. Diese Liste umfasst alle populären und beliebten Themes und wird permanent aktualisiert und bei Bedarf erweitert.
Die Auswahl an hochwertigen WordPress Themes ist nahezu endlos und für unterschiedliche Bedürfnisse gibt es unterschiedliche Lösungen. Daher habe ich meine Empfehlungen in Anfänger und Profis geteilt:
Inhaltsverzeichnis
Theme-Empfehlung für Einsteiger und Nicht-Programmierer
Wenn Du nicht den gesamten Artikel lesen willst und relativ neu in der Welt von WordPress bist, dann hol’ Dir am besten das Divi-Theme. Kein anderes Theme ist so benutzerfreundlich und für Anfänger geeignet. Wenn Du eine große Auswahl an Templates, Vorlagen, Layouts und Stilen willst, aber wenig technisches Verständnis in Sachen HTML und CSS hast, dann ist ist Divi das Richtige Theme für Dich.
Aktuell kannst Du bei Divi 10% sparen: Kurzfristig Divi mit 10% Rabatt bestellen
Theme-Empfehlung für Erfahrene und Programmierer
Wenn Du technisch versierter bist und eine genaue Vorstellung vom Design und Layout der Webseite hast, bist Du mit einem blockbasierten Theme wie GeneratePress, Kadence oder Neve wahrscheinlich am besten bedient. Alle drei setzen auf das modernste System und ermöglichen den Aufbau von Layouts mittels Gutenberg.
Der Gutenberg-Editor hat derzeit bei vielen Nutzern noch einen schlechten Ruf. Das ist aus meiner Sicht aber längst nicht mehr gerechtfertigt, denn seit dem vermurksten Start von Gutenberg, hat sich sehr viel getan. Ich bin mittlerweile absoluter Fan des visuellen Editors, der sich hervorragend in WordPress integriert hat.
Ich lege in meinen Tests übrigens ein besonderen Augenmerk auf den PageSpeed, also die Ladezeiten der Themes, denn mittlerweile sind die Core Web Vitals fester Bestandteil des Algorithmus von Google. Damit ist der PageSpeed ein direkter Rankingfaktor und damit zum Erfolgskriterium für jede WordPress-Webseite!
Hier kommen die besten und schnellsten WordPress Themes!
Meine 10 WordPress Theme-Empfehlungen 2024:
1. Divi – Das beste WordPress Theme für Einsteiger und Anfänger
Das Divi-Theme ist ein schickes, modernes und flexibles WordPress Theme, mit dem Du so gut wie jede Seite realisieren kannst. Es hat seinen eigenen Page Builder integriert und ist seit Version 4 mit einem mächtigen Theme Builder ausgestattet. Damit hast Du erstmals die volle Kontrolle über Deine gesamte Website und das ganz ohne Programmierkenntnisse. Divi bietet unzählige fertige Templates für quasi jeden Seitentyp und jede Inhaltsart, die es Dir erlauben sofort loszulegen und live zu gehen.
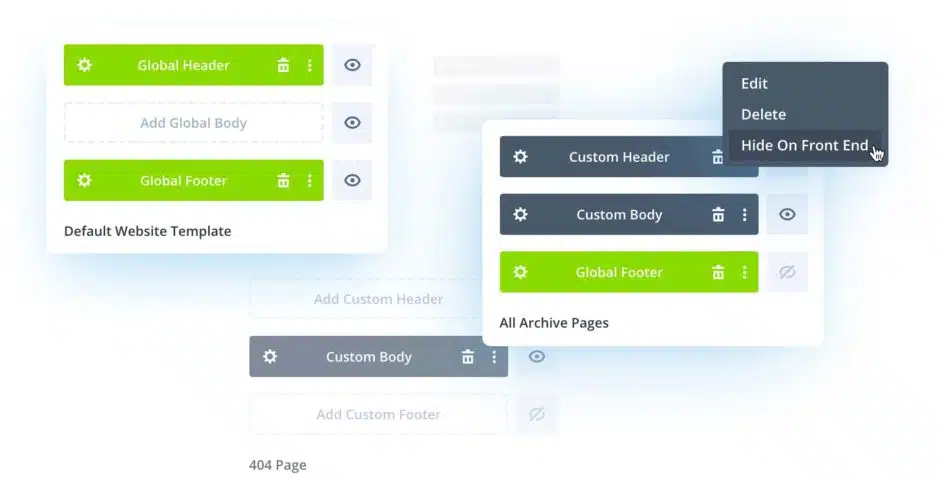
Der integrierte Theme Builder nutzt die bekannten Funktionen des Divi Builders und erweitert ihn auf alle Bereiche des Themes, so dass man damit nun auch benutzerdefinierte Header und Footer, Kategorieseiten, Produktvorlagen, Blogposts, 404 Seiten und so weiter erstellen kann, ohne selbst Programmieren zu müssen.
Damit ist Divi besonders geeignet für Nutzer, die nicht selbst programmieren können oder wollen, aber dennoch die Gestaltung Ihrer WordPress-Seite vollständig beeinflussen möchten.
Selbstverständlich kannst Du mit Divi deutsche Webseiten erstellen! Ein kostenloses Child-Theme bekommst Du von mir hier.
In Sachen PageSpeed kann man sehr gut mit Divi arbeiten. Dinge wie kritisches CSS, Caching, aufgeschobenes JavaScript und vernünftige Bildkompression werden mittlerweile voll unterstützt. Divi ist zwar nicht das schlankeste Theme und benötigt an vielen Stellen noch jQuery, bietet dafür jedoch eine gigantische Auswahl an Gestaltungselementen und einen hervorragenden Front-End-Editor.
Das Preismodell von Elegant Themes, den Machern des Divi-Themes, finde ich sehr fair. Wer 249 USD einmalig bezahlt, kann alle Themes und Plugins inkl. Widgets auf Lebenszeit und für unbegrenzt viele Webseiten einsetzen und das sogar für Kundenprojekte. Alternativ kann man auch 89 USD jährlich für Updates und Support bezahlen. A Propos! Der Support ist richtig gut!
Im Preis enthalten sind außerdem die beiden exzellenten Plugins Bloom und Monarch. Bloom ist ein E-Mail Opt-in Plugin, also dafür gedacht sehr konversionsstarke Newsletter-Formulare in die Webseite einzubinden. Monarch ist ein sehr umfangreiches und leistungsstarkes Social Media Sharing Plugin.
Gemeinsam mit Divi und dem Divi Template Builder also ein super Paket, um schicke, schnelle und erfolgreiche Webseiten zu gestalten! So zu sagen eine Rundum-Glücklich-Lösung in Sachen WordPress.
Bei Divi hast Du die Wahl zwischen einer Jahres-Lizenz für 99$ oder einer Lifetime-Lizenz für 249$.
Hol Dir jetzt das Divi Theme mit 10% Rabatt!
1 Lizenz. Vollständiger Zugriff.
Unbegrenzte Anzahl von Websites.
Unbegrenzte Anzahl von Benutzern.
Nur 80$ im Jahr oder 224$ einmalig!
Werde jetzt einer von 750.000 Kunden und erhalte Zugang zu Divi, Extra, Bloom, Monarch und mehr. Das ultimative WordPress-Toolkit wartet auf Dich, und zwar für einen unschlagbaren Preis.
Unser Video-Tutorial für Divi:
Mein Kollege Saša zeigt Dir, wie Du mit dem Divi Theme schnell und einfach eine deutschsprachige Webseite erstellen kannst. Dafür brauchst Du keine Programmierkenntnisse und musst keine Zeile Code schreiben:
2. Kadence Theme – Macht Gutenberg zum PageBuilder!
Auf der Suche nach der perfekten Theme- und Block-Builder-Kombination tauchte das neue Kadence Theme bei unseren Recherchen auf. Es ist eines der wenigen Themes, das nicht versucht, sich über Hunderte von Extra-Features zu verkaufen, sondern ist auf das Wichtigste, Wesentliche reduziert.

Kadence wurde von Grund auf für blitzschnelle Leistung entwickelt und mit modernen Funktionen ausgestattet, mit denen das Erstellen von Websites wirklich Spaß macht. Es lässt sich schnell installieren (Tutorial im Video weiter unten) und kommt nach der Installation sehr übersichtlich und ohne Schnickschnack daher.
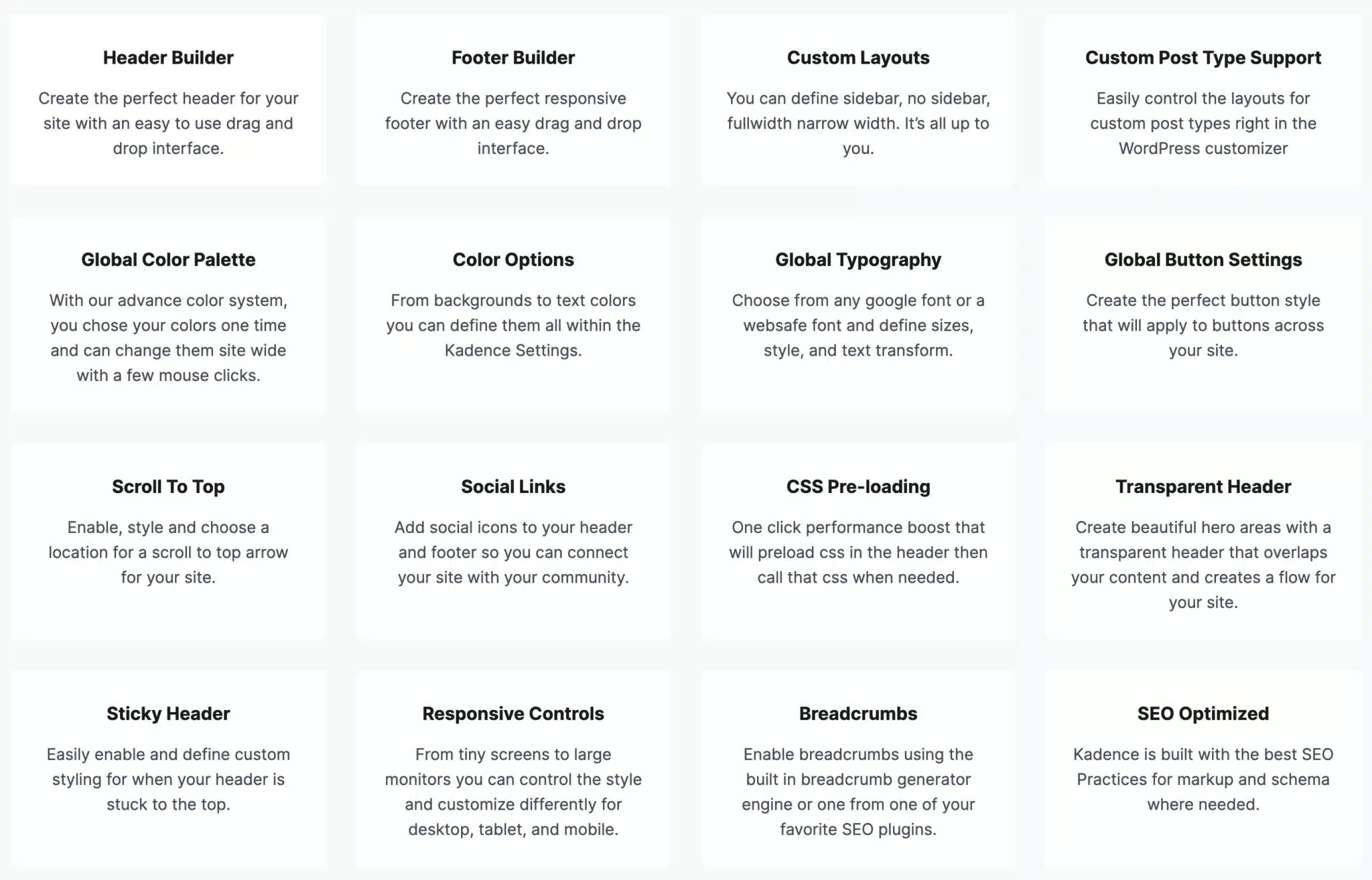
Es enthält sämtliche Features, die man sich von einem modernen WordPress-Theme wünscht:

Das Essential Bundle enthält außerdem die Pro Starter Templates. Eine Kollektion von kompletten Website-Vorlagen, die professionell gestaltet sind. Immer mehr Themes gehen dazu über, das WordPress-eigene Userinterface als Schnittstelle für Layout- und Funktionselemente zu verwenden. So auch Kadence, denn mittels des Kadence Blocks Plugins wird aus Gutenberg ein echter PageBuilder.
Unser Video-Tutorial für Kadence WP
Im Rahmen unseres Kadence WP Pro Testberichts haben wir eine vollständige Installationsanleitung zum Kadence Theme und Kadence Blocks Pro, sowie die komplette Umsetzung einer fiktiven Website in einem 1 Stunde und 22 Minuten langen Mega-Videotutorial zusammen gestellt:
Ganz ehrlich: Das Kadence Theme, gemeinsam mit den Blocks ist einfach zu bedienen und damit zu arbeiten macht wirklich Spaß! Die Integration in Gutenberg ist durch und durch gelungen. Man fragt sich, ob es in Zukunft noch Builder geben wird, die sich diese Schnittstelle nicht nutzen und eine eigene Oberfläche basteln. Der große Vorteil der Standardisierung: Sobald man einen Builder gelernt hat, kennt man alle. Es gibt kaum noch eine Lernkurve.
Wir haben in den letzten Jahren eine ganze Reihe an Page-Buildern getestet und ich kann sagen, dass Kadence unser absoluter Favorit ist! Elementor und Divi können mehr. Keine Frage. Aber mir persönlich macht das schnelle Arbeiten mit Kadence wirklich Spaß.
Wenn du schlanke Webseiten und schnelle Page Builder magst, die auch noch in Zukunft mit Gutenberg gemeinsam genutzt werden können, dann solltest du Kadence ernsthaft in Betracht ziehen!
Falls Du eine große Auswahl an Layouts und Stilen und ein Gesamtpaket inklusive Marketing-Plugins möchtest und kein Verständnis für CSS und Layout-Regeln hast, bist Du bei Divi wahrscheinlich besser aufgehoben.
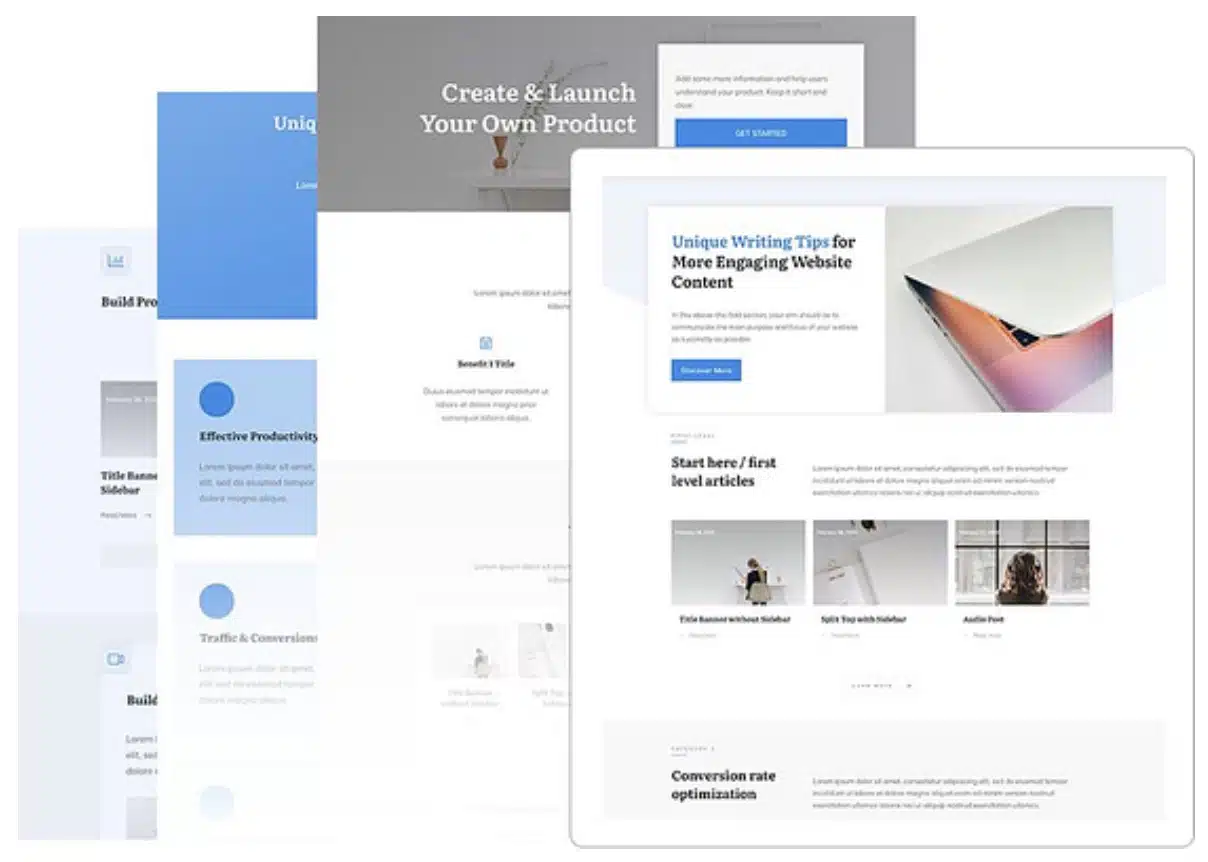
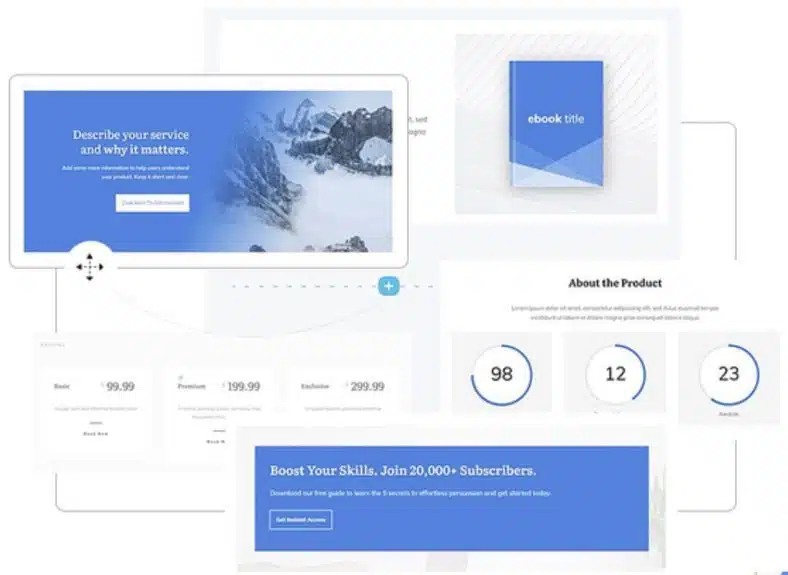
3. Shapeshift – Das Thrive Theme mit Front-End-Editor *Conversion-Tipp*

Das Shapeshift-Theme ist das aktuelle Theme der neuen Thrive Suite, das mit und für den nagelneuen Thrive Theme Builder erstellt wurde. Damit lassen sich eigene Layouts schnell und einfach anlegen und mit dem integrierten Thrive Architect kannst Du deine WordPress Seite in einem der fortschrittlichsten visuellen Front-End-Editoren erstellen und anpassen.
Shapeshift bekommt man als Teil der nagelneuen Thrive Suite und erhält damit Zugriff auf sämtliche Designelementen der Thrive Suite, die alle extrem schnell importiert sind und per Klick angepasst werden können. Diese Elemente kann man über den Theme Builder im Layout platzieren, oder über den Thrive Architect direkt beim Bearbeiten von Beiträgen oder Seiten. Vielleicht möchtest Du einen Abschnitt mit Erfahrungsberichten auf Deiner Homepage hinzufügen ohne daber das Aussehen der Seite zu ruinieren.

Bei vielen WordPress-Themes kann es frustrierend sein, die Kategorieseiten anzupassen, in der Regel ist dafür sogar ein Plugin eines Drittanbieters erforderlich. Nicht so mit Shapeshift und dem Thrive Theme Builder. Darin sind 7 Silo-Seitenvorlagen enthalten, mit denen du deine Kategorieseiten in elegante, inhaltsreiche Erlebnisse für deine Zielgruppe verwandeln kannst. Wähle eine Vorlage, wandle deine Kategorieseite mit einem Klick um und passe sie nach Herzenslust an.
Über 150 Blöcke zum Aufbau beliebiger Inhalte
Der Thrive Theme Builder bringt eine riesige Bibliothek von Seitenblöcken mit, die sich automatisch dem Gesamteindruck der Website anpassen und automatisch an Deine gewählten Markenfarben angepasst!

Die integrierten Theme Blocks machen es dir leicht, schnell schön gestaltete Bereiche und Seiten zusammenzustellen. Das Team hinter Shapeshift hat mehr als 150 Theme-Blöcke für jeden erdenklichen Anwendungsfall entwickelt. Finde den Block, den du brauchst, füge ihn in die Bearbeitungsoberfläche ein und passe ihn an deine Marke an.
In Sachen PageSpeed macht das Shapeshit-Theme eine wirklich gute Figur. Es kommt ohne jQuery und überbordende Bibliotheken aus. Mit einer ordentlichen Grundkonfiguration und einem schnellen Hosting sollten anständige Ladezeiten kein Problem sein.
Die Themes und Plugins gibt es seit der Einführung der Thrive Suite im Abo für 599 USD pro Jahr. Dafür erhält man jedoch neben dem Shapeshift-Theme und dem Thrive Theme Builder sämtliche Premium Template sowie alle Thrive Suite Plugins wie Thrive Leads, Thrive Optimize, dem Headline Optimizer. Den Thrive Theme Builder alleine gibt es für 199 USD im Jahr und den Thrive Theme Builder & Thrive Architect zusammen für 399 USD.
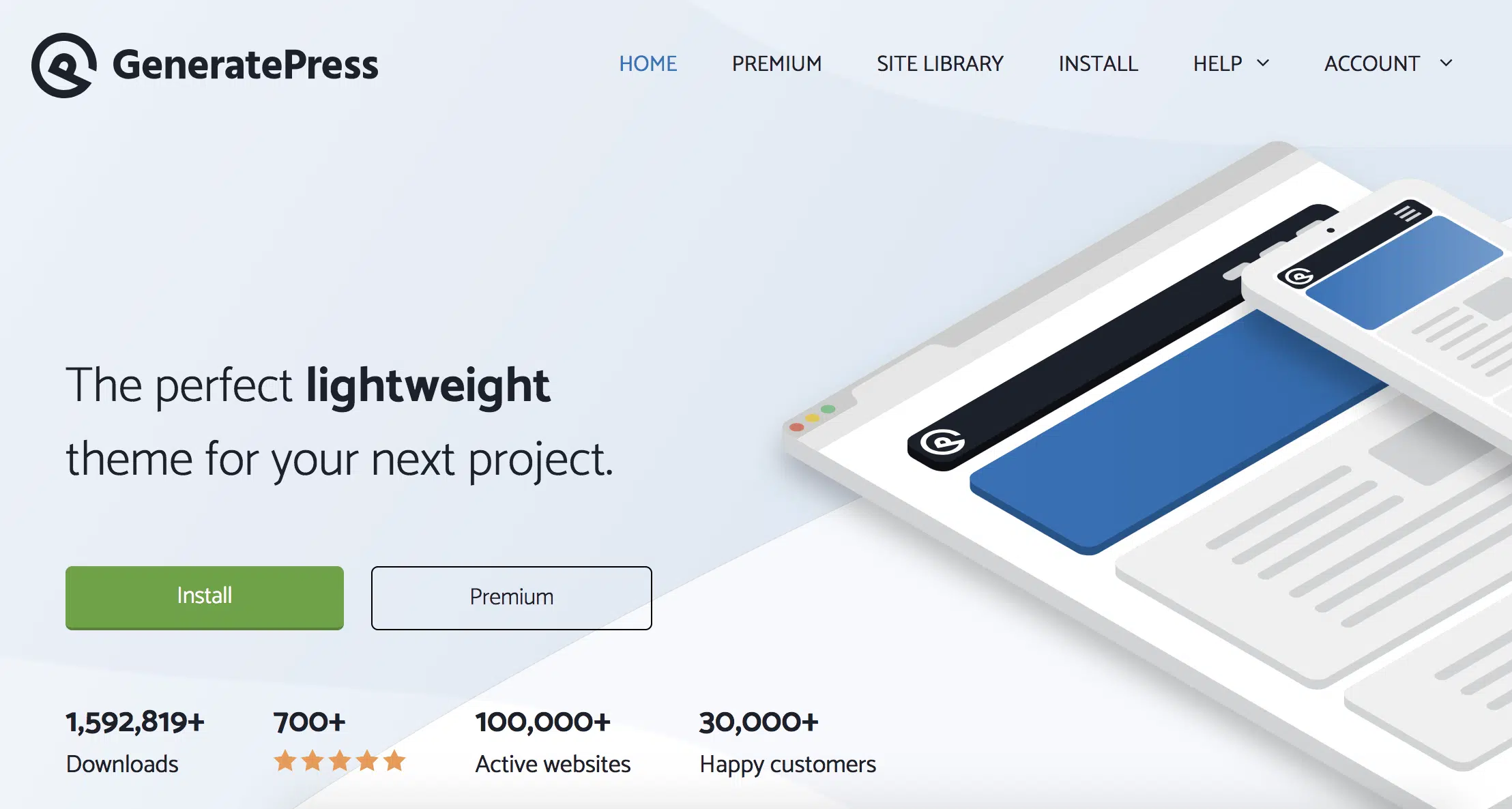
4. GeneratePress – Schlankes Theme mit sehr cleanem Code

GeneratePress ist ein sehr schnelles und extrem leichtes (< 1 MB Größe, gepackt), mobil angepasstes, responsives WordPress-Theme. Es ist komplett auf Geschwindigkeit, SEO und Usability ausgelegt und optimiert. Es eignet sich außerdem hervorragend für Einsteiger und kann durch das Freemium-Model auch erstmal kostenlos ausprobiert werden!
In der Premium-Version enthält es dann weitere Funktionen und Anpassungsmöglichkeiten. Das Schöne ist, dass GeneratePress mit jedem Page-Builder funktioniert. Für SEO sind bereits alle schema.org Mikrodaten integriert und ist in über 20 Sprachen verfügbar. Besonders toll: GeneratePress wurde bereits auf einer tieferen Ebene mit dem neuen Gutenberg-Editor integriert. Keine Angst also vor dem Gutenberg-Update! Du kannst Dir sogar das kostenlose GenerateBlocks Plugin installieren und damit sehr coole und komplexe Layouts ohne PageBuilder direkt in Gutenberg umzusetzen!
Übrigens: GeneratePress eignet sich nicht nur für Nerds und Entwickler, denn in der GeneratePress Site Library gibt es mittlerweile unzählige schicke und schnelle Vorlagen, die man mit einem Klick importieren kann und die visuelle Anpassung geschieht vollkommen nativ über den eingebauten WordPress Customizer, wie ihr im Video auf der Startseite von GeneratePress sehr schön sehen könnt!
5. Neve – Das schnelle WordPress Theme

Viele WordPress Themes sind wahnsinnig überladen und durch immer mehr Features komplex und kompliziert zu benutzen geworden. Das macht viele WordPress Seiten langsam und schwerfällig. Doch Damit ist jetzt Schluß: Das nagelneue Neve-Theme wurde für maximale Geschwindigkeit in der neuen WordPress-Ära entwickelt. Dank Gutenberg Blocks und den Möglichkeiten des integrierten WordPress Customizer ist Neve genauso mächtig wie klassische Multipurpose-Themes mit PageBuilder.
Neve kommt vollständig ohne jQuery und ohne aufgeblasenen Code daher. Die damit erstellten Seiten laden in weniger als 1 Sekunde vollständig! Bei einer Standardinstallation benötigte Neve gerade einmal 0,6 Sekunden zum Laden. Ich habe meinen Blog auf das Neve-Theme umgestellt und erreiche damit volle 100 Punkte in Googles PageSpeed Insights Test!
Natürlich musst Du nicht auf eine stylishe Webseite verzichten und sogar WooCommerce wird von Neve voll unterstützt. Natürlich kannst Du damit ganz einfach Kopf- und Fußzeilen erstellen, per Drag & Drop anpassen und aus einer Vielzahl von Layout-Optionen auswählen.
Falls Du mit einem PageBuilder arbeiten willst, oder deine existierende Webseite auf das Neve-Theme umstellen willst, kannst Du Neve problemlos mit Elementor, Brizy, Beaver Builder, Visual Composer, SiteOrigin, Gutenberg und Divi Builder verwenden. Dazu gibt es über 80 vorgefertigte Seiten, die Du mit einem Klick importieren kannst. Jeden Monat kommen weitere hinzu. Die Bibliothek des Neve-Starter-Themes ermöglicht es Dir, eine fertige Website im Handumdrehen zu importieren und dann einfach mit deinen Bildern und Inhalten anzupassen.
Preislich liegt Neve sehr fair bei 59 EUR für beliebig viele Domains und Webseiten. Wer die Premium Starter Sites, den WooCommerce Booster oder den Priority Support nutzen möchte, zahlt 99 EUR im Jahr. Für Agenturen und WordPress-Dienstleister ist das Agency-Paket mit 159 EUR wohl das Richtige. Damit kann man Webseiten als White Label aufsetzen und erhält Zugang zur Template Cloud und zum Live-Support via Chat.
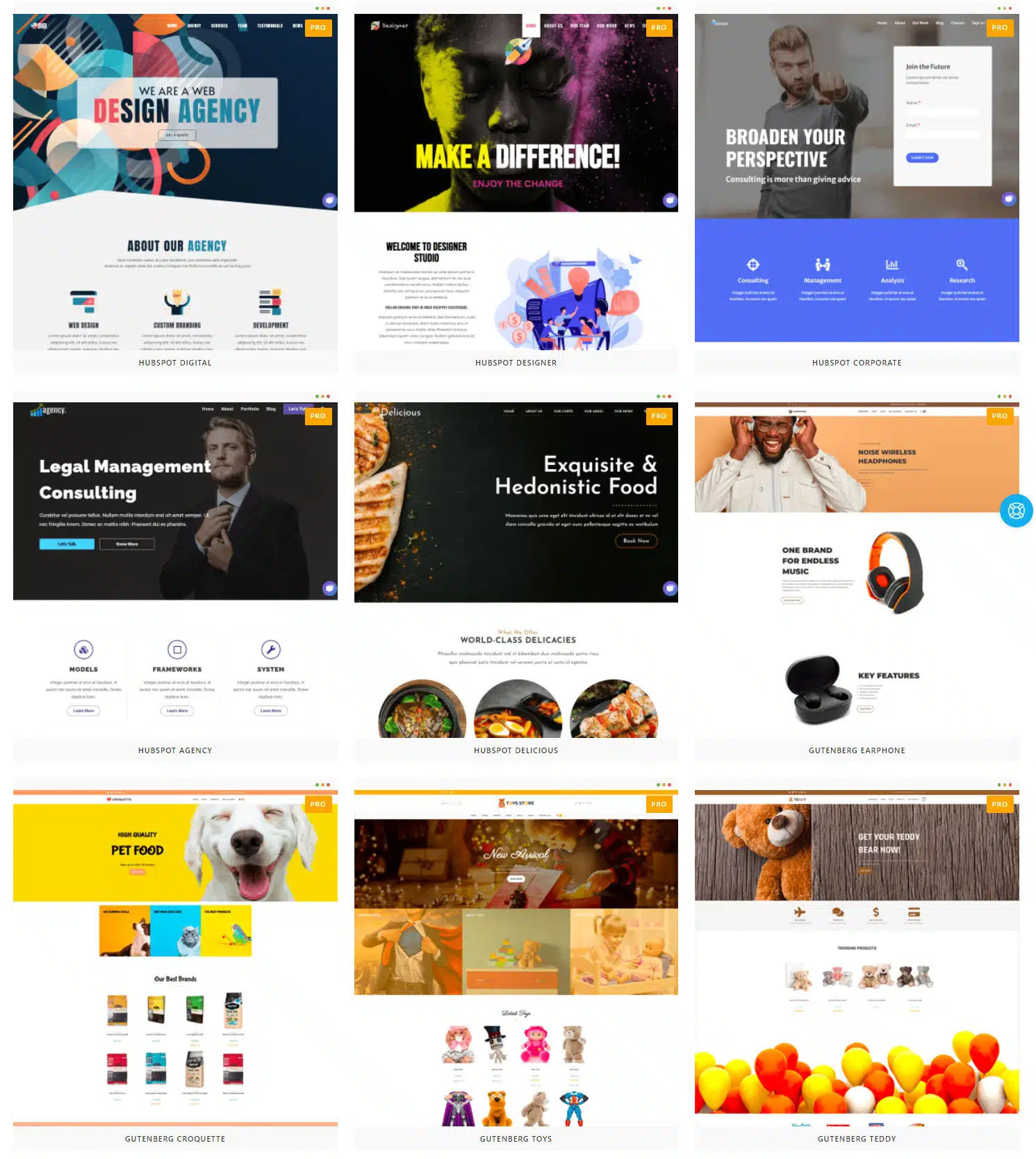
6. OceanWP – Modernes, schnelles Theme mit 150 Demo-Seiten
OceanWP ist mit über 5 Mio. Downloads und 700.000 Installationen eines der beliebtesten WordPress-Themes auf dem Markt. Das Basis-Theme ist kostenlos, kann aber durch Aktivierung von kostenpflichtigen Premium-Plugins zu einem vollständigen Premium-Theme aufgewertet werden.
Damit tritt es in direkte Konkurrenz zu den aktuellen Favoriten Kadence und Blocksy. Wir haben das Theme auf Herz und Nieren geprüft und ein Beispielprojekt damit umgesetzt:
Wie immer zeigt unser Mega-Tutorial das Theme bei der Umsetzung unseres Beispielprojekts. Viele Themes sehen oberflächlich schick aus, verursachen bei der täglichen Arbeit so viele Kopfschmerzen, dass die Suche nach dem nächsten Theme vor Vorne beginnt. Daher sind wir bei unseren Tests sehr kritisch. Nur so ist es möglich, Unzulänglichkeiten zu entdecken.
OceanWP ist zwar mit vielen Buildern kompatibel, der Favorit scheint jedoch Elementor zu sein. Elementor haben wir auch im Mega-Tutorial verwendet. Einige Erweiterungen sind nur mit Elementor kompatibel und nur für Elementor gibt es eine ganze Reihe Content-Module.
Die Premium-Version von OceanWP beinhaltet viele Pro-Erweiterungen. Die Elementor-Widgets verdienen einen besonderen Hinweis. Die Anzahl und Qualität sind so hoch, dass eine Lizenzierung von Elementor Pro für viele Anwender nicht notwendig sein sollte. Für den Preis von OceanWP gibt es nicht nur das Theme selbst, sondern einen fast gleichwertigen Ersatz für Elementor Pro.
Neben 15 kostenlosen Startervorlagen gibt es 210 Pro-Demos:

Die Möglichkeit eine komplette Demo-Webseite inklusive aller lizensierten Fotos und Illustrationen zu importieren und sofort damit online gehen zu können, ist wirklich einzigartig! In der Praxis ändert man natürlich einige Bilder und Texte, aber man braucht keine Angst mehr vor Abmahnungen wegen Platzhalter-Bildern zu haben! So schnell habe ich noch nie eine professionelle Webseite gebaut!
Die drei großen Stärken von OceanWP sind der Zugriff auf die Bilddatenbanken, die Elementor-Module und die zahlreichen Website-Demos. Bei der täglichen Arbeit mit dem Theme gibt es nach kurzer Eingewöhnung keine Hürden. Der Preis ist sehr attraktiv. Die Business-Version ist sogar günstiger als das Abo bei Freepik selbst! Wer viele Bilder braucht, für den ist das alleine ein ausschlaggebendes Kaufargument. Das Theme mit seinen Premium-Features gibt es sozusagen kostenlos dazu.
Jedes Theme hat vor und Nachteile. Letztendlich kommt es wirklich darauf an, mit welchem Theme die Arbeit am schnellsten und komfortabelsten umgesetzt ist. Für mich ist das immer noch Kadence. Aber da bekomme ich keine Bilder dazu. Ich liebe kostenlose Bilder, also wird mir nichts anderes übrig bleiben, als Kadence UND OceanWP zu lizenzieren 🙂
7. Qi Theme – Sehr stylishes und modernes Theme

Qi ist schön und schnell – es bietet visuell sehr attraktive Layouts und es ist auf Speed ausgerichtet. Der perfekte Qi-Nutzer baut schicke Websites, die hauptsächlich aus wohlgestalteten Seiten auf Basis der existierenden Demoseiten besteht. Idealerweise mit umfangreichem Portfolio, denn darin ist Qi richtig stark. Schicke Bloglayouts sind auch möglich, wenn man um die aktuellen Beschränkungen navigiert oder keinen so hohen Anspruch hat. Feature-Requests beim Hersteller helfen bestimmt mittelfristig. Ich kann mir gut vorstellen, dass Qode diese Feature-Lücke bald schließt.
Die Anzahl der Elementor-Widgets ist erfreulich hoch. Was für Fans einer großen Auswahl an Elementor-Contentmodule ein echtes Kaufargument ist. Es ist einfach jeder erdenkliche Anwendungsfall abgedeckt. Neben den fantastischen Demo-Sites haben mir die Elementor-Addons am besten gefallen.
Unter den liebevoll gestalteten Demo-Websites sind einige echte Perlen, primär bei den Premiumlayouts.
Wie immer haben wir das WordPress Theme durchleuchtet und damit unser Beispielprojekt damit umgesetzt. In unserem ausführlichen Testbericht kannst Du die Zusammenfassung und unsere Empfehlung nochmal ausführlich lesen. Unser Testbericht inkl. Mega-Tutorial kannst Du Dir hier anschauen:
8. Astra – Stylishes und schnelles Theme

Über 2.369.964 Nutzer haben Astra bereits heruntergeladen! Das Astra-Theme hat ein wahnsinnig beeindruckendes Wachstum erlebt. Damit ist es in der Liga der drei meistgenutzten Themes der Welt angekommen, in der nur die WordPress Standard-Themes Twenty Twenty und Twenty Seventeen rangieren. Astra ist sehr schnell, die Seiten werden nicht überladen und alles sieht super stylish aus!
Astra ist nicht nur das beliebteste WordPress-Theme aller Zeiten, sondern auch noch eines der schnellsten und flexibelsten WordPress-Themes
Es gibt unzählige vorgefertige Webseiten, die man sich nach der Installation einfach importieren kann und dann mit Veränderungen an die eigenen Bedürfnisse anpassen kann. Egal ob Du Elementor, den Beaver Builder, Brizy oder mit dem Gutenberg Editor arbeiten willst, in der Webseiten-Galerie wirst Du garantiert fündig. Übrigens: Als eines der wenigen Themes kommt Astra komplett ohne jQuery aus, was die Seiten wirklich schnell machen. Ladezeiten von einer halben Sekunde sind mit einem SCHNELLEN HOSTING wirklich möglich!
Man kann Astra kostenlos ausprobieren, die Pro-Version geht aber schon bei 49 USD im Jahr, oder 199 einmalig los! Damit kann man beliebig viele Webseiten bauen und aus 20 kostenlosen Vorlagen wählen. Für Dienstleister und Agenturen empfiehlt sich aus meiner Sicht mindestens 129 USD im Jahr bzw. 599 einmalig für das Essential-Bundle auszugeben, denn dafür bekommt man über 50 vorgebaute Webseiten zum Anpassen mit Elementor und dem Beaver Builder.
Im größten Bundle für 149 USD pro Jahr bzw. 599 einmalig sind dann sogar das WP Portfolio Plugin, die Ultimate Addons for Beaver Builder, Ultimate Addons for Elementor, das Convert Pro Plugin und das Schema Pro Plugin enthalten. Dazu gibt es natürlich exzellenten Support.
9. Page Builder Framework – Das WYSIWYG-Theme
Wer seine Seite komplett mit einem WordPress-Page-Builder selbst gestalten möchte, sollte – je nach gewünschtem Page Builder – ein optimiertes PageBuilder Theme einsetzen. Diese sind extra für die Ausgestaltung mit einem WYSIWYG-Editor konzipiert und bringen selbst wenig Code und Styling mit.
Das neue Page Builder Framework Theme ist sehr einfach anzupassen. So kannst Du über der Theme alle Bereiche außerhalb des Contents gestalten, also Dein Menü, die Farben, etc. einfach über den integrierten WordPress Customizer anpassen und die restlichen Seitenelemente mit dem Page Builder ausgestalten.
Das Page Builder Framework Theme kann in seiner einfachsten Standard-Version kostenlos heruntergeladen, muss aber für einen sinnvollen Einsatz schon mit dem kostenpflichtigen Premium Plugin für 58 USD jährlich oder 248 USD einmalig erweitert werden. Das Theme arbeiten dann exzellent mit Elementor, dem Beaver Builder, Brizy, Divi Builder, Visual Composer sowie dem SiteOrigin PageBuilder zusammen.
Wenn Du Dich also in einen der vielen Page Builder verliebt hast, würde ich Dir in der Tat das Page Builder Framework Theme empfehlen. Denn damit kannst Du beliebig viele Webseiten erstellen und jeden Aspekt Deiner visuellen Gestaltung selbst kontrollieren – und das auch noch schnell, einfach und ohne Programmierkenntnisse!
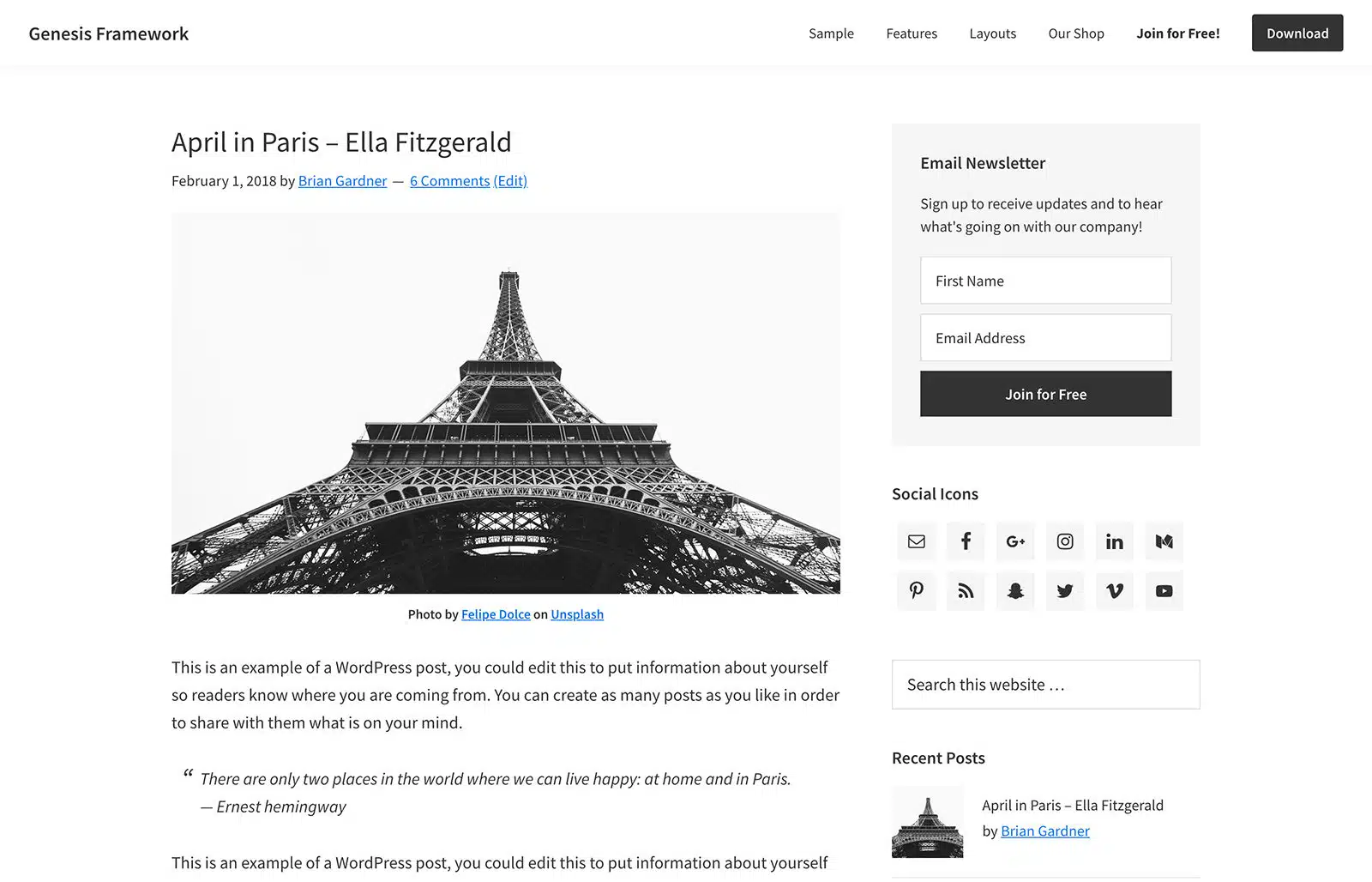
10. Genesis Framework – Perfekt für Entwickler
Bei dieser Empfehlung handelt es sich nicht um ein einzelnes Theme, sondern ein WordPress-Theme Framework von StudioPress. Das Genesis Framework ermöglicht es, schnell und einfach tolle Websites mit WordPress zu erstellen. Genesis bietet eine professionelle und vor allem suchmaschinenoptimierte Grundlage für erfolgreiche Webseiten.
Alle Themes wurden außerdem bereits ausgiebig mit dem Gutenberg-Editor getestet und sind zu 100% mit dem neuen Gutenberg-Editor kompatibel. Der neue Editor verwendet blockbasierte Elemente, um noch einfacher und flexibler wirklich tolle Seiten und Beiträge erstellen zu können.
Auch wenn die Webseiten, auf denen man das jeweilige Theme kaufen kann auf englisch ist, kann man mit JEDEM hier empfohlenen Theme problemlos deutsche bzw. deutschsprachige Webseiten erstellen. Das WordPress-Backend ist natürlich auch Deutsch!
Mini-Budget: Kostenlose WordPress Themes + Gutenberg Blöcke
Kostenlose WordPress Themes gibt es wie Sand am Meer. Viele davon findet man im offiziellen Theme-Verzeichnis auf WordPress.org. Allerdings finden sich dort sehr häufig nur noch abgespeckte „light“-Versionen kostenpflichtiger Themes, bei denen man nur eine eingeschränkte Basis-Funktionalität umsonst erhält. Wer die Wahl hat und seiner Seite ein individuelles und professionelles Aussehen geben möchte, sollte meiner Meinung nach also lieber ein wenig Geld für ein sehr gutes Premium Theme ausgeben.
Wenn Dein Budget einfach kein Premium-Theme wie Divi oder Kadence hergibt, kannst Du auch mit einem kostenlosen Theme starten und später auf die Premium-Version upgraden, oder mit einem schlanken, kostenlosen WordPress Theme starten und dieses mit Gutenberg Blöcken aus einer der folgenden Plugins erweitern:
Hilfe: Das richtige WordPress Theme finden – So geht’s
Unter Berücksichtigung der Bedürfnisse meiner Besucher habe ich viel Zeit darauf verwendet, die bestmöglichen WordPress Themes für verschiedene Arten von Websites zu finden, zu testen und hier vorzustellen. Unabhängig von Ihrem beruflichen Hintergrund oder Ihren Computerkenntnissen wird es Ihnen mit diesen Themes auf jeden Fall gelingen, Ihre Webseite zu erstellen und Änderungen selbst vorzunehmen. Um die Sache noch einfacher zu machen, wird jedes Theme mit allen notwendigen Dokumentationen geliefert, die jeden Schritt des Installationsprozesses explizit erklären.
Um mit den modernen Trends im Web Schritt zu halten, sind alle Templates browserübergreifend aufgebaut, damit Ihre Website in allen modernen Browsern einwandfrei aussieht. Darüber hinaus haben alle hier vorgestellten Produkte ein 100% responsives Design, das es ermöglicht, Ihre Webseite von jedem modernen mobilen Gerät Ihrer Wahl aus zu besuchen und zu genießen.
Jedes dieser Premium Themes für WordPress ist suchmaschinenfreundlich. So können Sie Ihre Website immer optimieren, damit mehr Kunden über die Waren und Dienstleistungen Ihres Unternehmens im Internet erfahren können!
Mit dem Kauf bekommst Du vollen Zugang zum Support. Professionelle Unterstützung wird von den technischen Spezialisten der Hersteller in der Regel Tag und Nacht geleistet, wann immer sie benötigt wird. Diese garantieren, dass Deine Fragen beantwortet werden!
Häufig hat man spezielle Anforderungen oder Funktionalitäten im Kopf, dann braucht man mit kostenlosen Themes meistens garnicht erst anfangen. Denn viele kostenlose Themes sind bloß abgespeckte Versionen der jeweiligen Premium-Variante oder es werden sowieso nur grundlegende Features ohne besondere Templates und Inhaltselemente unterstützt. Dann solltest Du jedes Theme, das für Dich in Frage kommt, auf die benötigten Funktionen hin überprüfen und am besten ausprobieren, ob Du damit auch zurecht kommst.
Falls Du mit einer fertigen Vorlage arbeiten willst, die Du „nur“ noch mit Deinen Inhalten füllst, solltest Du am besten zuerst die Demo-Seiten der Themes und die Template-Bibliotheken von Kadence und Divi nach einem passenden Layout für Deinen Zweck durchstöbern.
Mit Elementor Pro hast Du außerdem die Möglichkeit Elementor Templates und vollständige Template-Kits zu verwenden. Das sind quasi vorgefertigte Seitenvorlagen, die man in jede Website importieren kann. Das beste daran ist, dass Du die enthaltenen Fotos und Videos bis hin zu Hintergründen und Schriftarten, in den Template-Kits von Envato genutzt werden können, wenn Du ein Abo bei Envato Elements hast!
Hierfür haben wir eine eigene Anleitung geschrieben: Eine Webseite mit Elementor-Vorlagen erstellen.
In jedem Falle gilt: Lass Dich nicht entmutigen! Manchmal muss ich selbst auch erst zwei, drei, manchmal auch fünf Themes ausprobieren, bis ich das Richtige für mein Projekt gefunden habe!
Für die häufigsten Einsatzzwecke stelle ich Euch in eigenen Artikel speziell passende Themes vor:
- Die besten WordPress-Themes für Fotografen
- Die besten WordPress-Themes für Portfolio-Websites
- Die besten WordPress Landing Page Themes für konversionsstarke OnePager
- Die besten WordPress Lebenslauf & CV Themes für kreative Bewerbungen
- Die besten WordPress Themes für Ärzte, Zahnärzte und Arztpraxen
Premium-Theme oder kostenloses Theme?
Wie Du feststellen wirst, setze ich größtenteils auf Premium Themes, also kostenpflichtige Templates. Diese kosten zwar ein paar Dollar bzw. Euros, bringen dafür aber eine ganze Menge zusätzlicher Funktionalitäten mit sich, auf die ich nicht verzichten möchte. Der große Unterschied ist aber vorallem die Möglichkeit den Support des Herstellers in Anspruch zu nehmen, wenn man einmal nicht weiter kommt oder unerwartete Probleme auftreten.
Mit einem kostenlosen Theme steht man alleine da.
Abonniere das kostenlose KI-Update
Bleib auf dem Laufenden in Sachen Künstliche Intelligenz!
Melde Dich jetzt mit Deiner E-Mail-Adresse an und ich versorge Dich kostenlos mit News-Updates, Tools, Tipps und Empfehlungen aus den Bereichen Künstliche Intelligenz für dein Online Business, WordPress, SEO, Online-Marketing und vieles mehr.
Keine Sorge, ich mag Spam genauso wenig wie Du und gebe Deine Daten niemals weiter! Du bekommst höchstens einmal pro Woche eine E-Mail von mir. Versprochen.